Figma-prototyyppauksen edut ohjelmistoprojektissa
Prototyypin hyödyntäminen ohjelmistokehitysprojektissa säästää aikaa ja rahaa, kun lopputuotteen käytettävyyttä ja toimintoja voidaan testata jo varhaisessa vaiheessa.
Prototyypin valmistus on olennainen osa ohjelmistokehitystä, sillä sen avulla voidaan testata käyttöliittymän toiminnallisuuksia, varmistaa hyvä käyttökokemus ja säästää kehityskustannuksissa. Figman kaltaiset työkalut tekevät prototyypin valmistuksesta tehokasta ja joustavaa, mahdollistaen nopean iteroinnin ennen varsinaista koodausta.
Ohjelmisto- ja verkkosivuprojekteissa käyttöliittymän (User Interface, UI) ja käyttökokemuksen (User Experience, UX) suunnittelu nopeuttaa projektin aloitusta ja selkeyttää yhteisiä päämääriä. Toteutuksen isoja suuntaviivoja voidaan alkuvaiheessa hahmotella nopeasti ja kätevästi esim. piirroksilla, muistilapuilla, tai vaikka fläppitaululla.
Monet ohjelmistoprojektit ovat kuitenkin niin laajoja, että paperilappuset, rautalankamallit tai taululle kuvatut päättelyketjut eivät riitä havainnollistamaan koko toteutusta tai etenkään käytettävyyttä ja käyttäjäpolkuja. Siksi tarvitaankin tehokkaita yhteisiä työkaluja, joilla alustavat suunnitelmat mallinnetaan digitaaliseksi mockup-malliksi tai jopa prototyypiksi.
Mockup-malli tai prototyyppi tekee ideasi UI- ja UX-toteutuksen näkyväksi selkeyttäen samalla projektiryhmän ja kehittäjien työtä. Asiakkaamme voit myös hyödyntää mockup-malleja ja prototyyppejä ideoiden ja tavoitteiden kirkastamisessa mm. päätöksenteon aikana, ohjelmiston alkuvaiheen esittelyissä ja projektin edetessä.
Miksi prototyypin valmistus kannattaa ohjelmistoprojektissa?
Hyvin suunniteltu prototyyppi toimii siltana idean ja valmiin tuotteen välillä. Se auttaa määrittämään, miltä ohjelmisto näyttää ja miten se toimii käytännössä. Prototyypin valmistus vähentää virheitä ja väärinkäsityksiä kehitystyössä, koska suunnitelmat testataan ennen kuin yhtäkään koodiriviä kirjoitetaan.
Ohjelmisto- ja verkkosivuprojekteissa käyttöliittymän (UI) ja käyttökokemuksen (UX) suunnittelu luo pohjan onnistuneelle lopputulokselle. Figman avulla voidaan toteuttaa prototyypin valmistus tehokkaasti ja yhteistyössä koko projektitiimin kanssa.
Figma – tehokas työkalu prototyypin valmistukseen
Figma on suosittu ja monipuolinen prototyypin valmistukseen tarkoitettu työkalu, jota käytetään laajasti ohjelmistokehityksessä. Se erottuu edukseen erityisesti näillä ominaisuuksilla:
- Pilvipohjaisuus – toimii kaikilla laitteilla ilman asennuksia
- Reaaliaikainen yhteistyö – tiimi voi muokata prototyyppiä samanaikaisesti
- Helppokäyttöiset komponentit – nopeuttaa käyttöliittymän suunnittelua
- Iteratiivinen testaus – mahdollistaa UI/UX-suunnittelun jatkuvan kehittämisen
- Tuki mobiili- ja web-kehitykselle – soveltuu sekä verkkosivuille että sovelluksille
Prototyypin valmistus Figmalla on joustavaa, sillä kerran luotuja elementtejä voidaan muokata ja käyttää uudelleen. Tämä nopeuttaa kehitystyötä ja helpottaa käyttöliittymän yhtenäisyyden säilyttämistä.
Käyttöliittymien prototyyppaukseen sopivia sovelluksia on useita, kuten Figma, Adobe XD ja Sketch. Kaikki nämä sovellukset ovat hyviä työkaluja ohjelmiston tai verkkosivuston ideointiin ja suunnitteluun ennen varsinaisen koodaustyön aloittamista.
Figma erottuu kuitenkin suunnittelutyökalujen joukosta vuorovaikutteisten, edistyksellisten ja helppokäyttöisten toiminnallisuuksien vuoksi. Ei siis ihme, että UXtoolsin kartoituksessa 66 % vastaajista ilmoitti suosivansa Figmaa UI-suunnittelussa, ja Figma todettiin lopulta suunnittelijan työkalupakin tärkeimmäksi sovellukseksi!
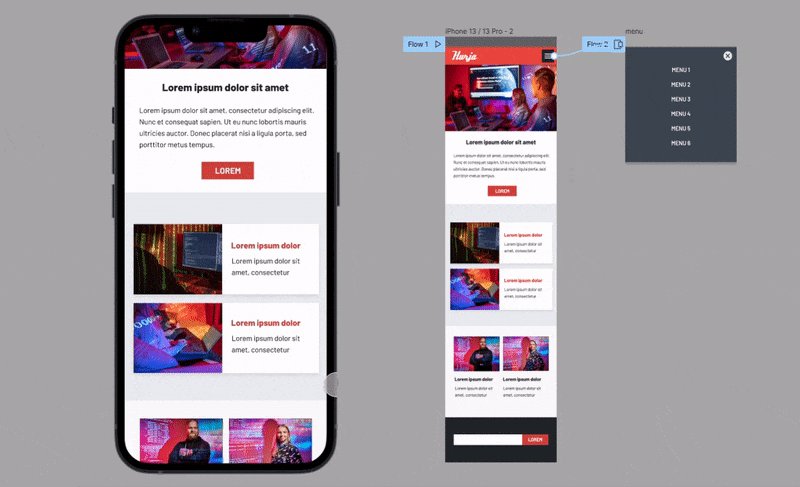
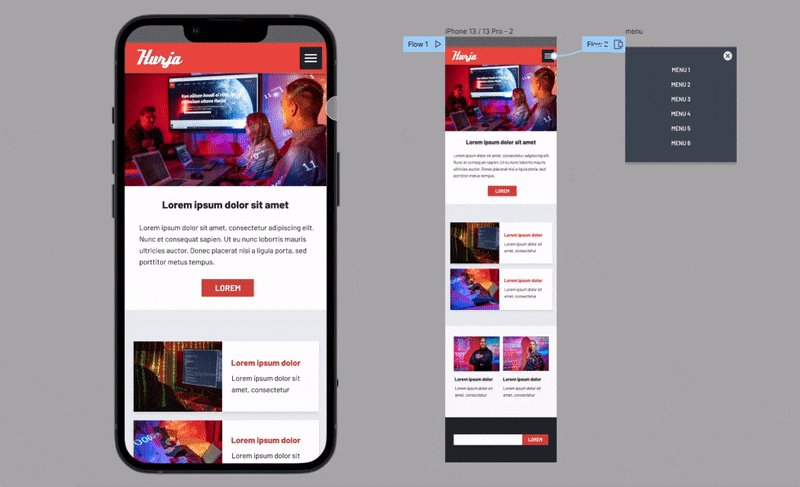
Käytännössä Figma on pilvipalvelun kautta toimiva, järjestelmästä riippumaton sovellus, jossa käyttöliittymän prototyyppi rakennetaan erilaisten objektien ja komponenttien avulla. Figman peruskäyttö ei edellytä ohjelmointiosaamista, joskin prototyypin tekijällä on hyvä olla kokemusta UI- ja UX-suunnittelusta sekä tietotaitoa sovelluskehityksen teknisistä työvaiheista.
Figma sopii web- ja mobiilikehitykseen

Figmasta löytyy laaja komponenttien valikoima erilaisten käyttöliittymien suunnitteluun. Kerran suunniteltuja komponentteja voidaan muokata ja hyödyntää tarpeen mukaan uudelleen. Figman lisäosakirjasto dokumentaatioineen on kattava ja kehittäjien yhteisöverkosto toimii aktiivisesti kehittämistyön tukena.
Kehittäjä voi hyödyntää Figmalla luodusta prototyypistä löytyviä visuaalisia malleja ohjelmoinnin tukena. Visuaalisia malleja ovat näkymien layoutien lisäksi mm. käyttöliittymän elementtien ja toiminnallisuuksien tyylit, joiden yksityiskohtia (esim. mitat, värit ja sijainnit) tarvitaan käyttöliittymän koodin kirjoittamisessa.
Figmasta voisikin sanoa, että se on kehitetty nimenomaan web- ja mobiilikehitystä varten. Web-kehittäjien näkökulmasta on huomionarvoista sekin, että Figmaa voi alustariippumattomuuden vuoksi käyttää myös Linuxilla.
Prototyyppi kiteyttää ideat konkretiaksi
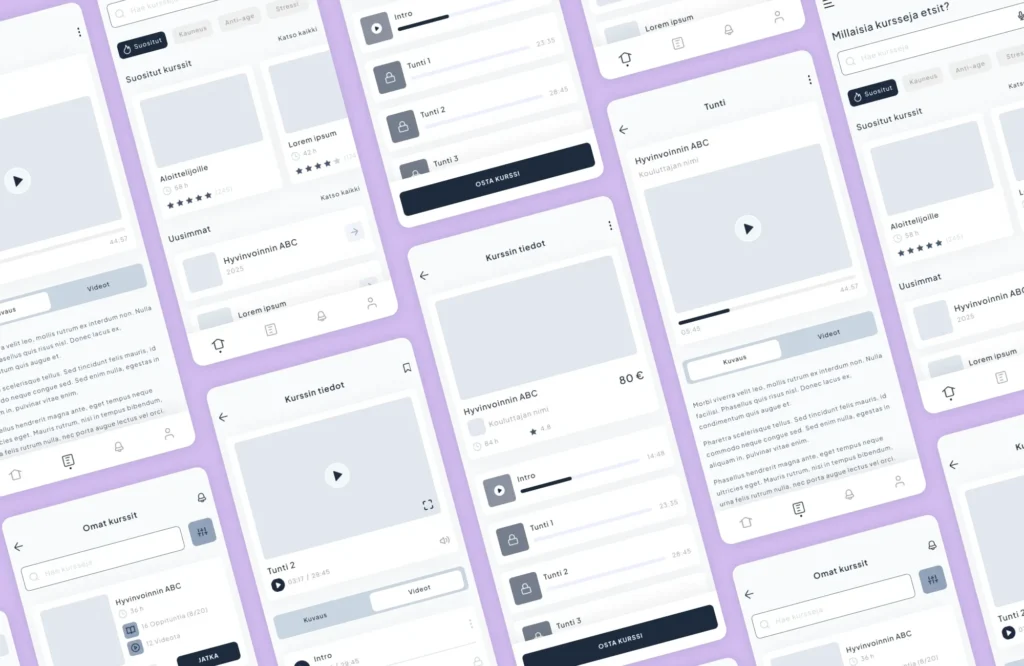
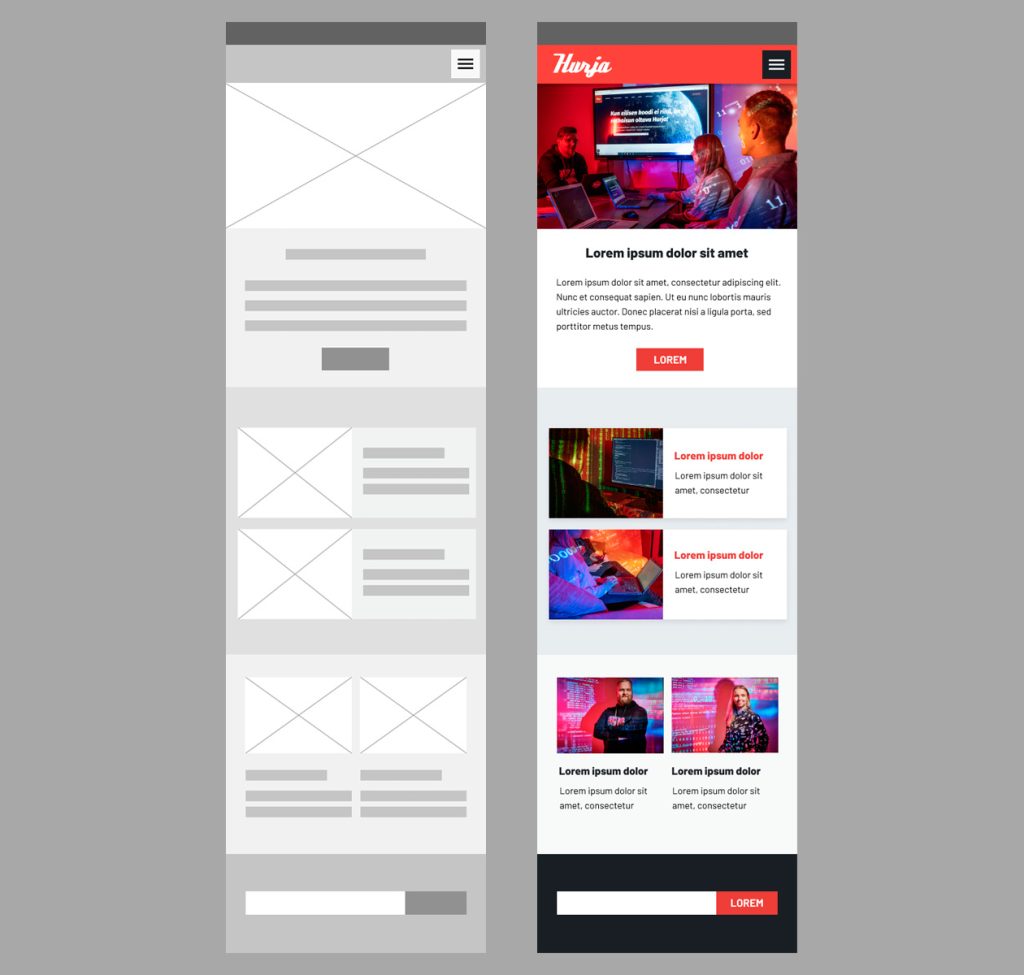
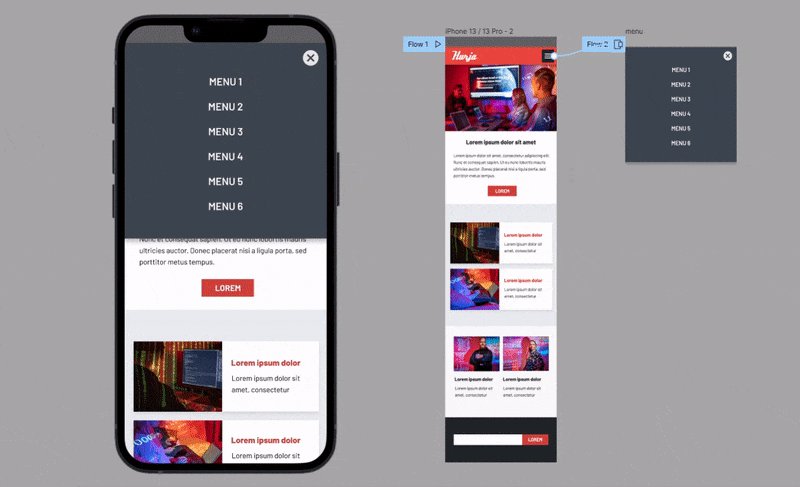
Figmalla toteutettu prototyyppi voi olla yksinkertainen rautalankamalli, interaktiivinen demo tai lähes lopullisen käyttöliittymän kaltainen malli. Asiakas saa jo varhaisessa vaiheessa konkreettisen kuvan ohjelmiston toiminnallisuuksista ja ulkoasusta.
Prototyypin valmistus auttaa myös testaamaan erilaisia käyttöliittymäratkaisuja ja käyttäjäpolkuja ilman suuria kehityskustannuksia. Näin voidaan välttää kalliita muutoksia myöhemmin projektin aikana.

Käyttöliittymä voidaan tehdä Figman avulla karkeampana rautalankamallina, välivaiheen demona tai tarkemmin viimeisteltynä prototyyppinä – asiakkaamme tarpeiden mukaan! Sopivasti viimeistelty esikatselutila vastaa lopullista käyttöympäristöä ja kiteyttää ideat konkretiaksi. Se myös selkeyttää ajatuksia siitä, miten digitaalisen palvelun ulkoasu, toiminnallisuudet ja vuorovaikutus toimivat mobiili- tai verkkosovelluksessa.
Koska prototyypeistä voidaan Figmalla luoda kohtuullisen nopeasti erilaisia vaihtoehtoja, onnistuu vähän erikoisempienkin UI- ja UX-ideoiden testaaminen etukäteen ilman yhdenkään koodirivin kirjoittamista. Projektin aikana käyttöliittymän prototyypin erilaiset vaiheet käydään yhdessä asiakkaan kanssa läpi ja hyväksytetään ennen varsinaisen koodaustyön aloittamista.
Yhteistyötä tukevat ominaisuudet ovat yksi Figman helmistä: prototyyppiä voidaan rakentaa reaaliaikaisesti tiimin yhteisessä virtuaalisessa työtilassa. Kun suunnitelma on koko projektiryhmän tarkasteltavana, on kaikilla mahdollisuus seurata käyttöliittymän prototyypin edistymistä milloin vain.
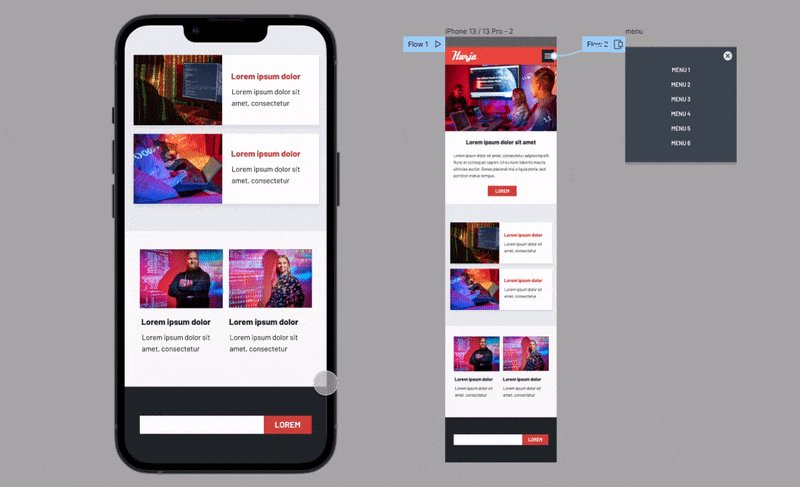
Sovelluskaupasta ladattavan Figma Mirror -sovelluksen avulla prototyyppiä voidaan tarkastella yhdessä asiakkaan kanssa myös mobiililaitteilla. Mobiilisovelluksella ei voi rakentaa prototyyppejä, mutta se on hyvä väline nimenomaan esikatseluun ja testaukseen esim. osana työpajatyyppistä, yhteistä työskentelyä.
Yhteistyö ja tehokkuus Figman avulla
Figman suurimpia etuja on sen reaaliaikainen yhteistyöominaisuus. Prototyypin valmistus voidaan tehdä yhdessä asiakkaan ja kehittäjätiimin kanssa, mikä varmistaa, että kaikki ovat samalla sivulla projektin etenemisestä.
Lisäksi Figman Figma Mirror -sovellus mahdollistaa prototyypin tarkastelun mobiililaitteilla, jolloin käyttöliittymän toimivuutta voidaan testata aidossa käyttöympäristössä. Tämä auttaa havaitsemaan mahdolliset ongelmakohdat jo ennen varsinaista kehitystyötä.
Prototyypin valmistus säästää aikaa ja rahaa
Ohjelmistokehityksessä jokainen virhe ja ylimääräinen iterointi maksaa. Prototyypin valmistus on tehokas tapa välttää kalliit korjauskierrokset ja varmistaa, että lopputulos vastaa asiakkaan tarpeita. Figman avulla voidaan testata ja iteroida erilaisia ratkaisuja nopeasti ja kustannustehokkaasti. Tämä tekee siitä yhden parhaista työkaluista käyttöliittymäsuunnitteluun ja prototyypin valmistukseen.
Käyttöliittymän suunnittelussa kannattaa edetä iteroiden, koska parhaat ratkaisut löytyvät yhteistyön ja käyttäjiltä saadun palautteen kautta. Suunnittelua voidaan tarvittaessa tehdä kokonaan ilman digitaalisia työkaluja. Figman tai muiden vastaavien prototyyppaustyökalujen käyttö kuitenkin helpottaa usein työn kulkua ja auttaa valitsemaan parhaat ideat tekniseen toteutukseen – avoimella kommunikaatiolla vältetään monia ohjelmistoprojektien kompastuskiviä!
Ohjelmistoprojektissa on hyvä pitää mieli avoimena ja valita kuhunkin tarkoitukseen sopivat työmenetelmät. Figma on tällä hetkellä yksi todella hyvä ja toimiva vaihtoehto muiden prototyyppaukseen tarkoitettujen työkalujen joukossa, mutta siihen tai mihinkään muuhunkaan yksittäiseen työkaluun ei kannata liiaksi takertua. Esimerkiksi kaikkein yksinkertaisimpiin rautalankamalleihin voi jokin muu ratkaisu olla Figmaa sopivampi vaihtoehto.
Tarvitsetko asiantuntevaa kumppania prototyypin valmistukseen? Me autamme sinua toteuttamaan onnistuneen ohjelmiston!
Laitetaanko homma käyntiin?
"*" näyttää pakolliset kentät